GNEC 2024 UN Hackathon
- Duffy
- Nov 18, 2024
- 4 min read
Updated: Nov 19, 2024
GuideWay was developed by Duffy Austin (UX Design, Logo Design), Oscar Fernando Arismendi & Juan Diego Contreras Melendez (Backend), and Maria Yasmeen & Aayush Jalgaonkar (Frontend). View the project submission page, including link to the github, here.
Technology is a wonderful thing! The answer to any question you might have is right at your fingertips! But it isn’t always reliable.
For the past 7 weeks, I've been working with a team of international developers for a submission to the Fall 2024 Global NGO Executive Committee Hackathon. The theme this year was United Nations Sustainable Development Goals, a list of goals released in 2015 with a target of 2030 to increase the quality of life for people all over the world.
Our specific goal was sustainable transportation, and sought to address transportation issues that might have a digital solution.
Countless nations across the globe are becoming increasingly connected, making options like Google Maps and other navigation apps and sites the go-to option for planning a trip. But they’re not always reliable; different countries might not have reliable public transportation, or communication might not be quick enough to alert users when routes are impeded, forcing them to re-route well after it was most feasible to do so.
To address this, we’ve developed GuideWay, a responsive website that assists users in planning their routes, and allows them to provide live updates and reviews to one another about the status of a route.
For the initial discovery process, we knew that we were likely going to be developing a digital solution to address our goal. I set about creating an online survey so that we could gain feedback from as many people as possible for insight into modern transportation issues. I explained to the team that while this was the most efficient way to gain feedback, it did skew our results, seeing as our demographic would shift from the general public to specifically those who have access to a device that allows them to take our survey, and can read the languages we translated the survey into.
With that acknowledgement, our team worked together to distribute the survey to our communities. Each member sent out the survey (members living in Columbia, India, Pakistan, and the US), and a week later we received over 40 responses.

Our main takeaways from the survey were the users felt like they didn't get timely information from current travel apps, and would like a way to know if a route they're planning to use or on has an obstruction or delay so they can plan accordingly.
With our survey results, we were able to develop a persona and problem statement:
Commuters need a means of quickly tracking and changing their routes when planning/traveling because of miscommunication from different modes of transportation.
and we broke this down further into some How-Might-We's:
How might we inform users of the current state of a route (buses/trains running on time, closed roads, etc.)?
How might we allow users to communicate with other commuters on a route?
How might we inform users of the reputation and features of a route?
Our solution was GuideWay, a responsive website that allowed users to plan their routes (similar to route planning solutions like Google Maps) but with the ability to write reviews for those routes, and place notifications on them so fellow travelers following the same path can see if there's a delay ahead.
The initial userflow and annotated sitemap for GuideWay.
In addition to the ability to leave reviews and identify obstructions/delays, users would also be able to contact representatives of the different modes of public transportation in their area. This would be an authenticated user who could answer user questions on the state of current routes.
My next step was to create sketches of the different pages.
As the project came into focus, we realized that we had our work cut out for us. We focused on the minimum viable product (MVP) of the actual selecting destination and running a route above all else.
This is where things were handed off to the backend team while I worked with the mockups for the frontend team.
Some mid-fi mockups of the different website pages.
While we didn't finish the website entirely, the we were able to develop it to the point where users were able to enter their destinations. Our next steps would be to continue working on the MVP, and begin user testing with it. With that user feedback, we could continue the iterative process and make revisions to improve the product as necessary until it’s suitable for release
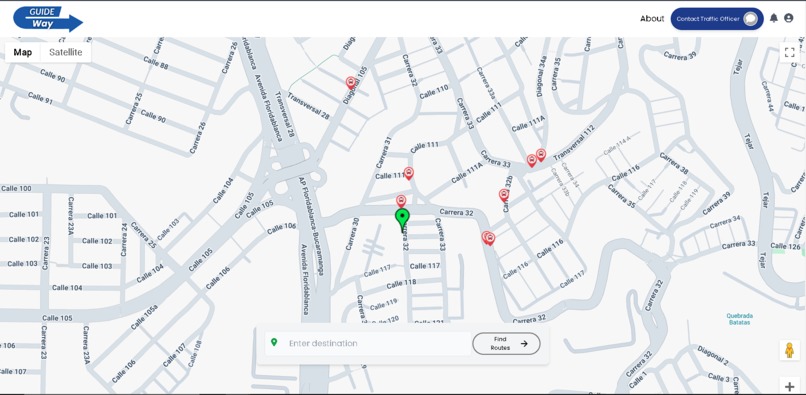
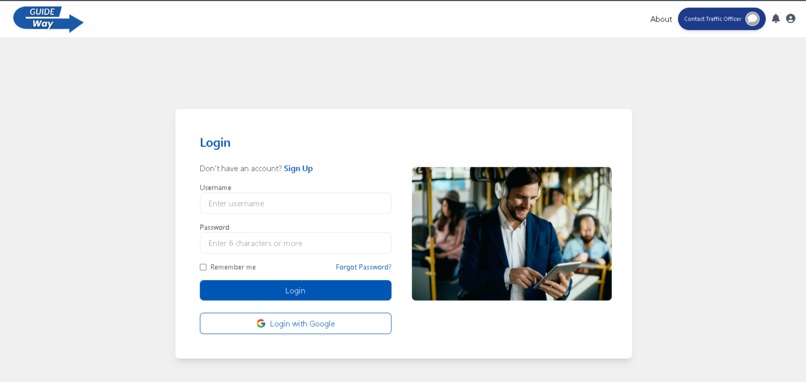
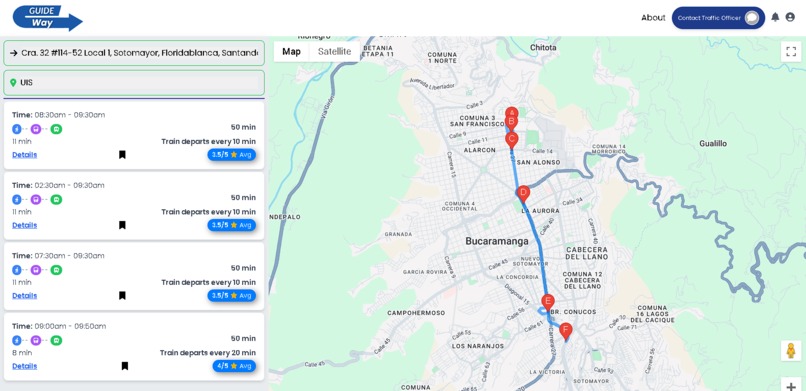
Pages of the website from the end of the hackathon.
Our model requires cooperation with traffic authorities, so we’d need to make contact with some official body to work with, and could do testing in a small vicinity such as a town or city to start.
This hackathon's focus on a global problem gave me new perspectives into the needs of an international audience. More importantly, it gave me new perspective on working with an international team, each with their own specialties, working asynchronously towards our shared goal.
It was rewarding being able to work with such a proactive team who trusted me to fulfill my responsibilities, and went above and beyond to ensure they met there own. Everyone was engaged the entire time, even when their specialty wasn't in play during that part of development. I hope to work with a similar team in the future.




































Comments